Menampilkan Text atau Link di Sebelah Title Sidebar
July 31, 2011
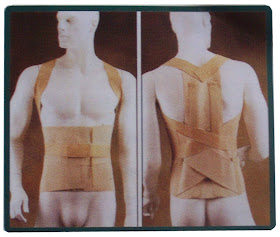
sepatu orthopadi
orthoshoping.com
sepatu untuk koreksi kaki pengkor/ bengkok pada balita

Ads orthoshop
sepatu orthopadi
orthoshoping.com
sepatu untuk koreksi kaki pengkor/ bengkok pada balita

Ads orthoshop
sepatu orthopadi
orthoshoping.com
sepatu untuk koreksi kaki pengkor/ bengkok pada balita

Ads orthoshop
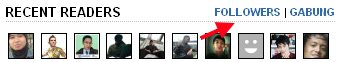
Menampilkan Text atau Link di Sebelah Title Sidebar (lihat sebelah kiri sidebar saya) bagaimana sih caranya?. Itulah pertanyaan yang dilontarkan teman saya beberapa waktu lalu, langsung saja saya postingkan caranya. Saya yakin kalian para blogger dapat melakukannya dengan cepat, karena caranya sangan simple.
ok, langsing aja ke tutornya..!!
Langkah pertama pastinya masuk dulu ke Blogger, terus kalian bisa langsung mengedit atau menambahkan codenya secara langsung di Sidebar Gadget atau kalau kalian masih bingung langsung saja masuk ke tab Tata Letak/Design -> Elemen Halaman/Page Elements -> Tambah gatget terus pilih yang HTML/JavaScript , kemudian langsung copy-paste saja salah satu code dibawah. Ingan, kalian harus memastikan Title pada Gadget HTML/JavaScript tetap dalam keaadan kosong, hal ini untuk menghindari terjadinya duplicate Title pada sidebar.
Tampilan Text Link dengan Small Icon :
Langkah pertama pastinya masuk dulu ke Blogger, terus kalian bisa langsung mengedit atau menambahkan codenya secara langsung di Sidebar Gadget atau kalau kalian masih bingung langsung saja masuk ke tab Tata Letak/Design -> Elemen Halaman/Page Elements -> Tambah gatget terus pilih yang HTML/JavaScript , kemudian langsung copy-paste saja salah satu code dibawah. Ingan, kalian harus memastikan Title pada Gadget HTML/JavaScript tetap dalam keaadan kosong, hal ini untuk menghindari terjadinya duplicate Title pada sidebar.
Tampilan Text Link dengan Small Icon :
<style type="text/css">
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
background:url(http://bp0.blogger.com/_TqPdHmAEwTM/R5-60Nu3tgI/AAAAAAAAAz0/8v3jHKMURzc/s400/feed.png) right 0px no-repeat;
padding-right:20px;
}
</style>
<h2><span class="pasang-link"><a href="URL">Link Title</a></span>Title Sidebar</h2>
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
background:url(http://bp0.blogger.com/_TqPdHmAEwTM/R5-60Nu3tgI/AAAAAAAAAz0/8v3jHKMURzc/s400/feed.png) right 0px no-repeat;
padding-right:20px;
}
</style>
<h2><span class="pasang-link"><a href="URL">Link Title</a></span>Title Sidebar</h2>
Tampilan hanya menampilkan Text Link :

<style type="text/css">
.pasang-link{
font-size:11px;
float:right;
font-weight:bold;
}
</style>
<h2><span class="pasang-link"><a href="URL">Link Title</a></span>Title Sidebar</h2>
Nb: kalian bisa mengubah gambar iconnya atau ukuran font sesuka hati anda
~Selamat Mencoba~









0 comments